Оффлайн документация WordPress
Согласитесь, помнить все функции и их параметры нереально, постоянно лезешь в кодекс, посмотреть правильное наименование или используемые параметры функции. Можно конечно скачать весь кодекс с помощью программы HTTrack, но там не будет поиска. Но тут я вспомнил, что код в WordPress’е хорошо документирован, и есть программы, которые создают на основе комментариев документацию.
Сперва я нашел phpDocumentor, вроде бы все замечательно, генерит HTML + может делать проект для HTML Help, но… не заработал, то есть HTML генерит, но HTML Help получается почему-то без указателей и т.д.
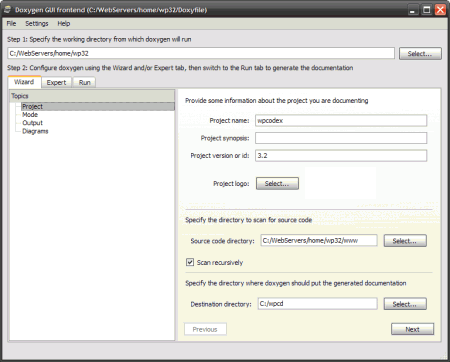
Следующим был Doxygen, вот он у меня заработал, и справка HTML Help тоже работала нормально. Настройки у него все понятные, указать пути, отметить галочку генерировать HTML Help, да и все. Правда он создает проект HTML Help, но сам его не делает, саму справку делает программа HTML Help Workshop от мелкомягких.
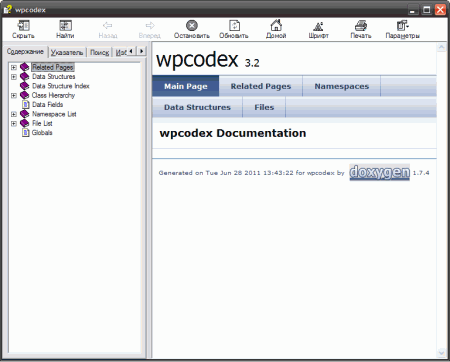
И сама справка:
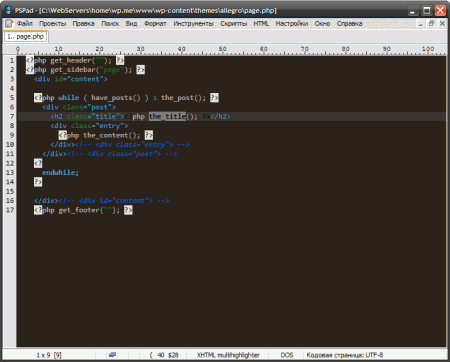
Вот кажется сделал и все, должен быть доволен, но! Захотелось вызова справки из редактора кода по выделенной функции. Я работаю в PSPad, и там есть вызов справки, но только по языкам, пришлось писать плагин.
Но тут встала еще одна проблема – при запуске справки нельзя указать ключевое слово, стандартная программа hh.exe этого делать не дает. Но это позволяет сделать другая программа KeyHH, к сожалению сайт программы не работает, так что скачать можете тут.
А вот сам плагин:
var shell = new ActiveXObject("WScript.shell");
function open_help() {
var ceDoc = newEditor();
ceDoc.assignActiveEditor();
var s = ceDoc.selText();
shell.run("keyhh.exe -#klink "+s+" путь/к_справке.chm");
}
function Init(){
addMenuItem("Open WordPress Help", "WordPress", "open_help", "ALT+F2");
}
теперь когда выделена какая-нибудь функция WordPress(без скобок)
нажимаем ALT+F2 и вуаля, открывается справка с нашей функцией
Достаточно для того чтобы не лазая в кодекс вспомнить назначение и/или параметры функции.
Для остальных редакторов как сделать не знаю, потому-что ими не пользуюсь.