Превью к записям или Post Thumbnail
Недавно вышел WordPress 2.9, и в этой версии наконец появилась функция которая делает картинки-превью к записям ну или по другому post thumbnail. Это функция
the_post_thumbnail()
Но! Чтобы пользоваться этой функцией нужно немного добавить кода в вашу тему.
Во-первых надо добавить поддержку этих самых превью в вашу тему. Это делается следующим образом:
В файл functions.php вашей темы нужно добавить строчку
add_theme_support('post-thumbnails');
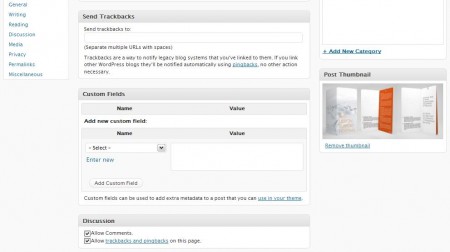
И вот:
Во-вторых нужно добавить сам вывод превью в теме. Так как я все манипуляции производил над темой WordPress Default, в index.php в этом месте
<div class="entry">
<?php the_content(__('Read the rest of this entry »', 'kubrick')); ?>
</div>
дбавим следующий код:
<div class="thumb">
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
и в css добавим
.thumb {
float: left;
padding: 0 10px;
}
Так все вместе получилось:
<div class="entry">
<div class="thumb">
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
<?php the_content(__('Read the rest of this entry »', 'kubrick')); ?>
</div>
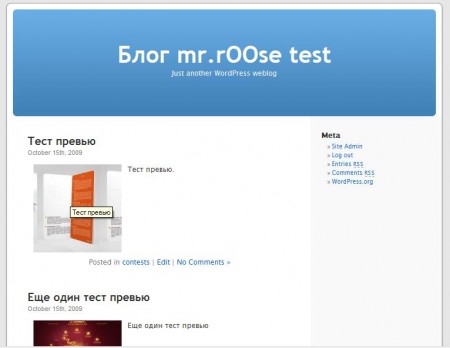
Или так:
Вот вроде бы и все, но, вы видели я при использовании функции не просто написал
the_post_thumbnail()
а вот так:
<?php the_post_thumbnail('thumbnail'); ?>
Что это значит? Это значит что функция может принимать параметры, аж 2 штуки. 1 - это $size / размер, 2 - $attr / аттрибуты.
$size может быть thumbnail, medium, large, ну и без параметров будет full.
$attr это аттрибуты картинки например я использовал этот параметр так:
<?php the_post_thumbnail('thumbnail', array('title' => get_the_title())); ?>
т.е. подсказкой картинки будет название записи.
Можно еще так:
<?php the_post_thumbnail('thumbnail', array('class' => 'thumb')); ?>
В этом случае у картинки будет класс thumb.
Вот теперь вроде бы все =)