Центрирование горизонтального меню, способ 1, поля
Есть несколько способов центрирования горизонтального меню, центрирование горизонтального меню с помощью полей(margins) и плавающих блоков наверное самое простое из них.
Мы будем использовать только чистый CSS и HTML.
CSS
.menu {
width: 100%;
height: 38px;
float: left;
clear: both;
}
.menu ul {
margin: 0 auto;
list-style: none;
width: 400px;
}
.menu ul li {
float: left;
background: #E6E6E5;
line-height: 30px;
}
.menu ul li a {
display: block;
padding: 4px 14px;
color: #000;
}
.menu ul li a:hover {
background: #646464;
color: #fff;
}
.menu .active a {
background: #646464;
color: #fff;
text-decoration: none;
}
HTML
<div class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li class="active"><a href="#">О компании</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
Теперь давайте разберемся что такое плавающий блок.
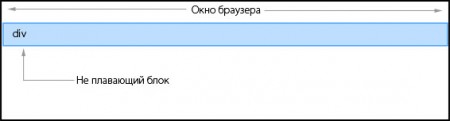
Это неплавающий блок, неплавающий блок расширяется до 100% родительского элемента. В нашем случае родительский элемент это вся страница.
Если мы теперь сделаем блок плавающим влево, то заметьте он автоматически сожмется до ширины дочернего элемента. В нашем случае дочерний элемент это текст div.
Теперь сделаем обычное прижатое влево меню.
- Мы сделаем блок menu плавающим влево, но мы установим ему ширину равную 100%, из-за этого его ширина станет равна ширине страницы.
- Все элементы li которые находятся внутри элемента ul делаем плавающими влево. Из-за чего они сжимаются до ширины текста в них и выстраиваются по горизонтали. Так же мы уберем стиль элемента li и по желанию оформляем его как хотим.
Превращаем прижатое влево меню в центрированное.
Что мы делаем:
- Устанавливаем ширину элемента menu 400px.
- Устанавливаем для элемента menu поля: margin: 0 auto. Ширина menu вычитается из доступной ширины окна, и разница равномерно распределяется между правым и левым полями
Плюсы и минусы.
+Работает во всех браузерах.
- Если вдруг количество пунктов меню увеличится, ширину элемента ul нужно будет задавать вручную.